
前言
相信很多站长小伙伴都想知道自己的网站到底有多少浏览量?有多少用户是经常访问的,又有多少被吸引而来的新用户?说到这里有小伙伴就会想到百度统计,而今天我向大家介绍的是【51.LA网站统计V6】,这是一款免费且部署方便的统计插件。接下来我会教大家如何配置统计插件并加载到网站上(底部)。
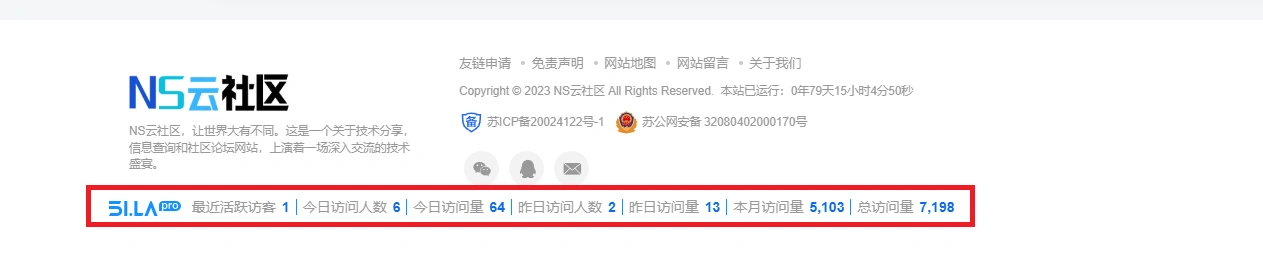
效果图

具体教程
进入官网,注册登录
点击进入51.LA官网,注册登录。

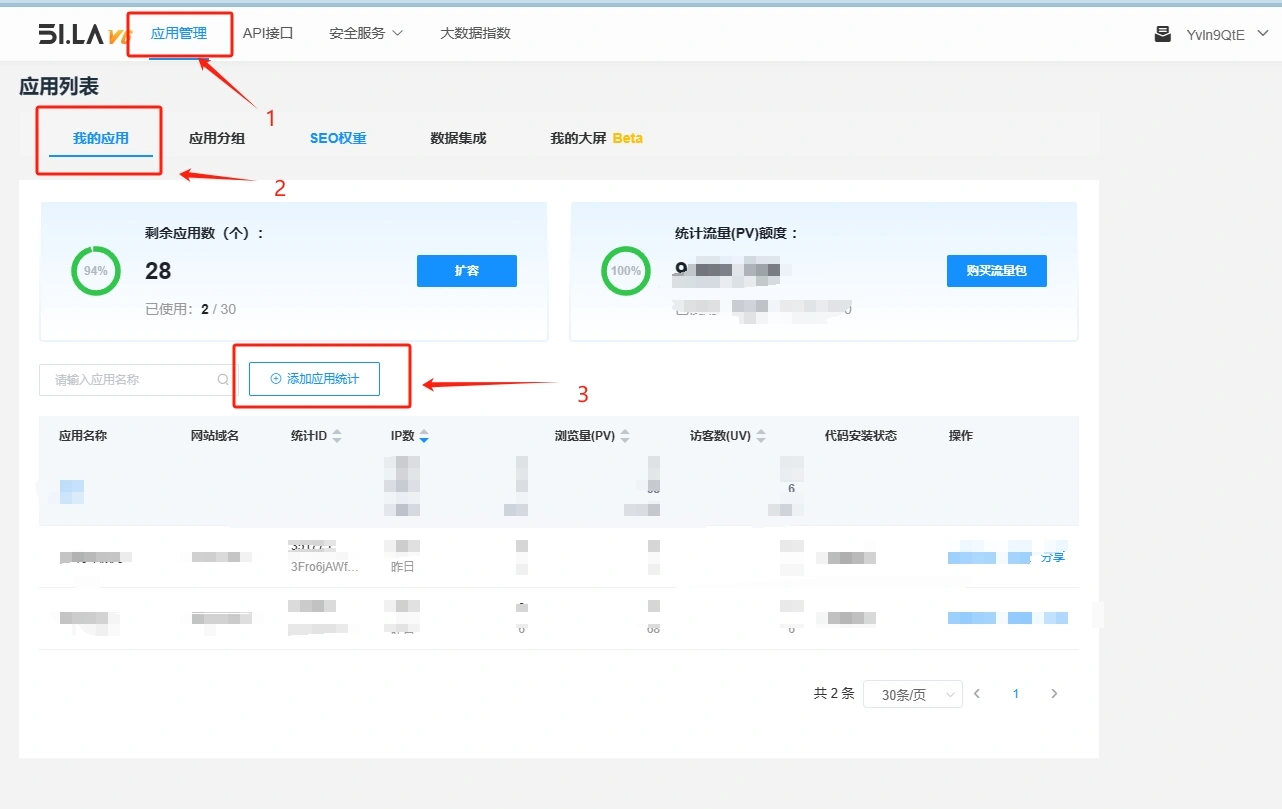
创建应用
点击导航栏【应用管理】->点击【我的应用】->点击【添加应用统计】

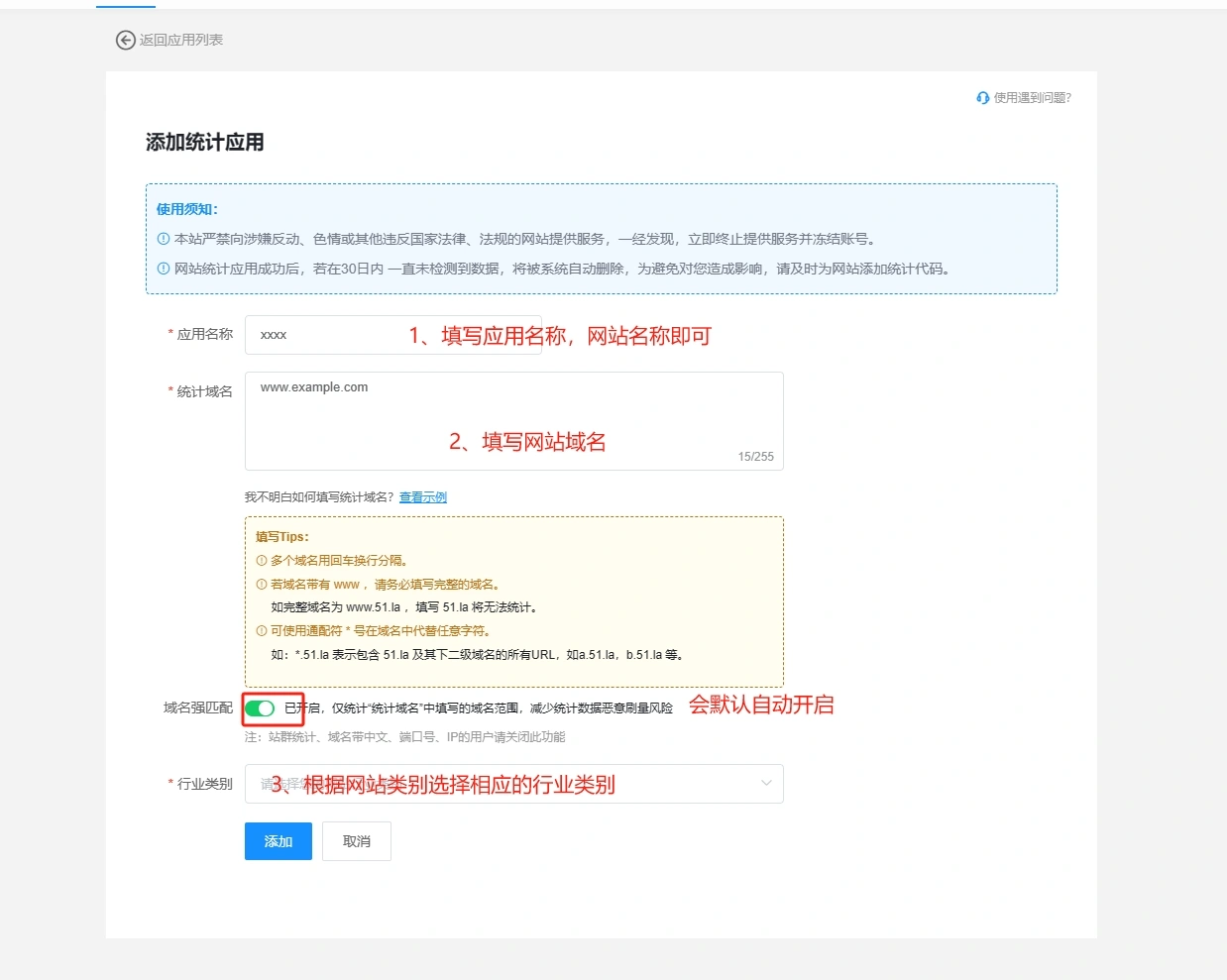
填写信息

点击添加,应用生成。
配置挂件应用
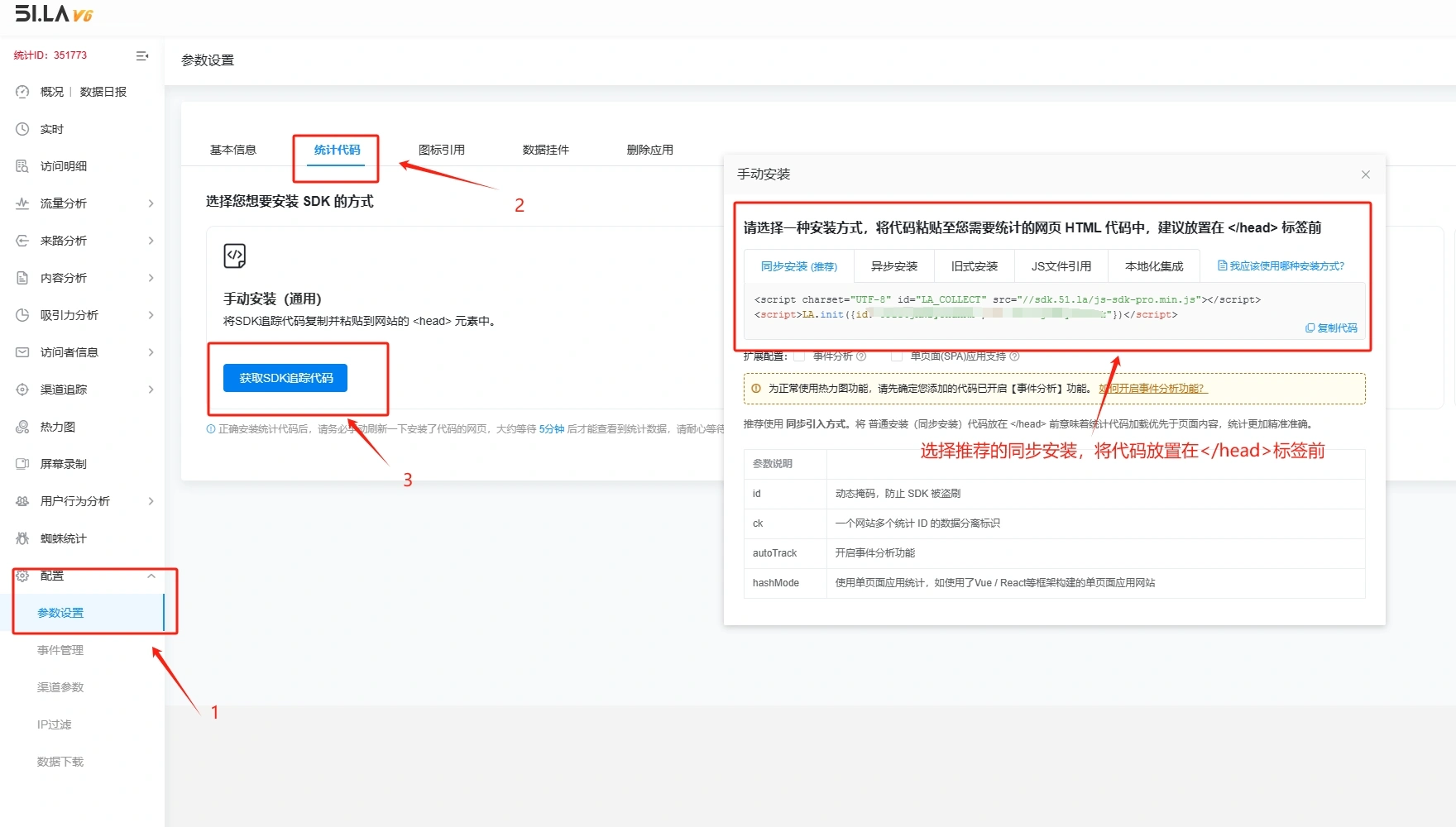
1,引入统计sdk代码(js引入)

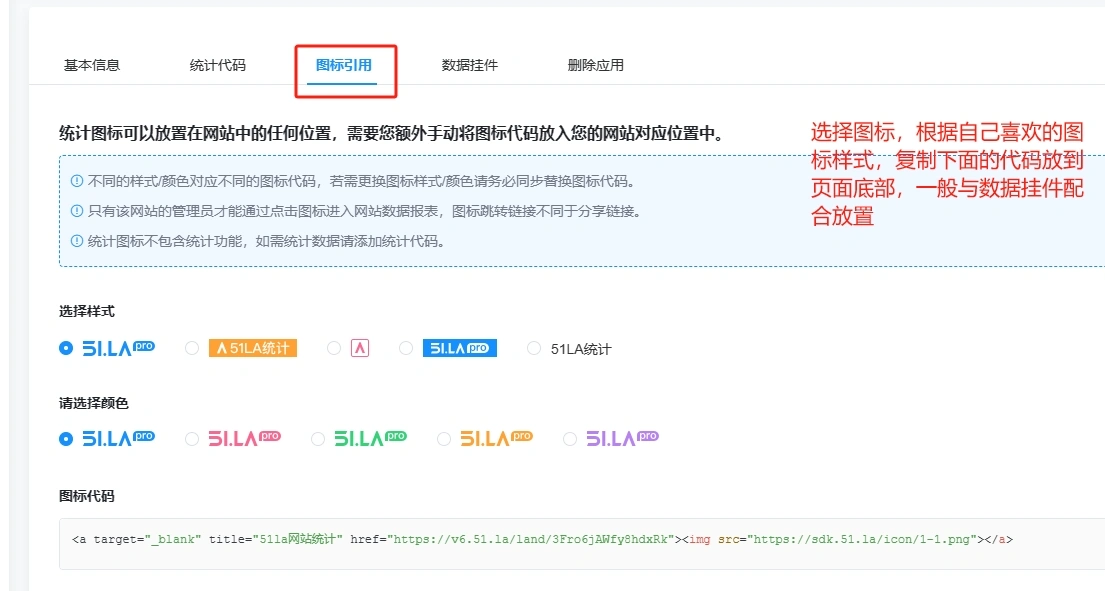
2,配置图标样式,添加图标代码置于需要的位置

3,配置数据挂件,选择需要展示的统计数据和样式,将代码放置于页面底部(或其他地方),即可生效

这样就完成了统计挂件的配置和加载!!(第一次加载可能会有一定延迟)
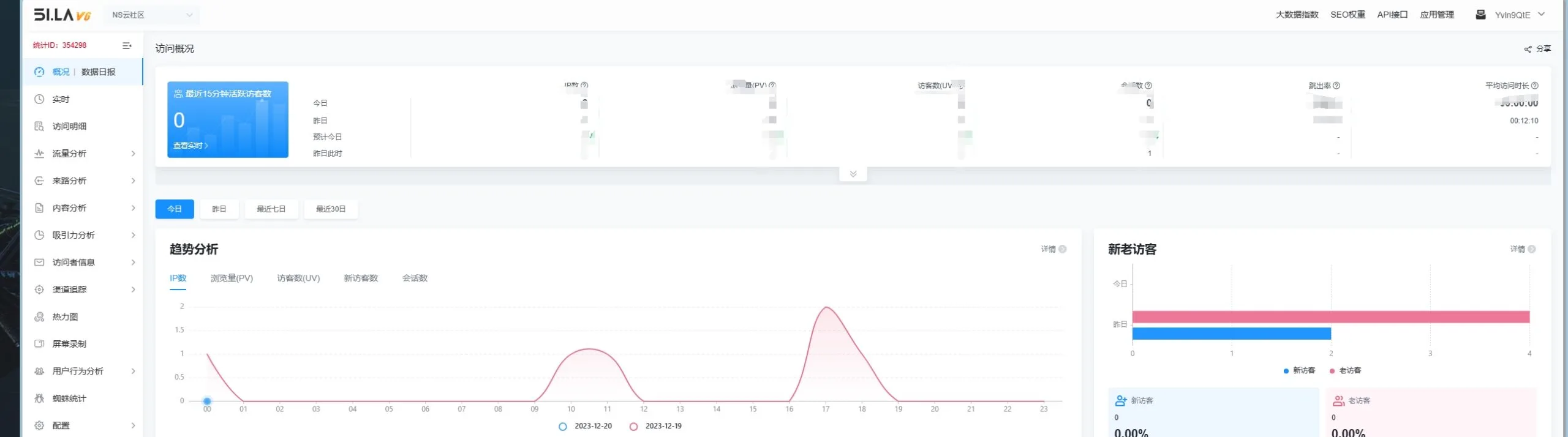
看板明细
可以通过点击图标进入看板,查看网站浏览统计信息

感谢您的访问,Ctrl+D收藏本站吧。

© 版权声明
THE END


































暂无评论内容