
项目介绍
这是一个在线考试系统,使用Maven进行项目管理,基于springboot+mybatis框架开发的项目,mysql数据库,前端采用Vue+ElementPlus,作为初学springboot+vue前后端分离架构的同学是一个很不错的项目,如果想在此基础上面进行在线考试系统的增强,当然也是一个不错的方案。
项目分学生,教师,管理员三大角色,不同角色对应不同的权限;比如学生权限在线考试,查自己的分数;老师权限可以添加试卷,考试题目查询,学生管理等。管理员拥有最高权限,包括对教师的管理。
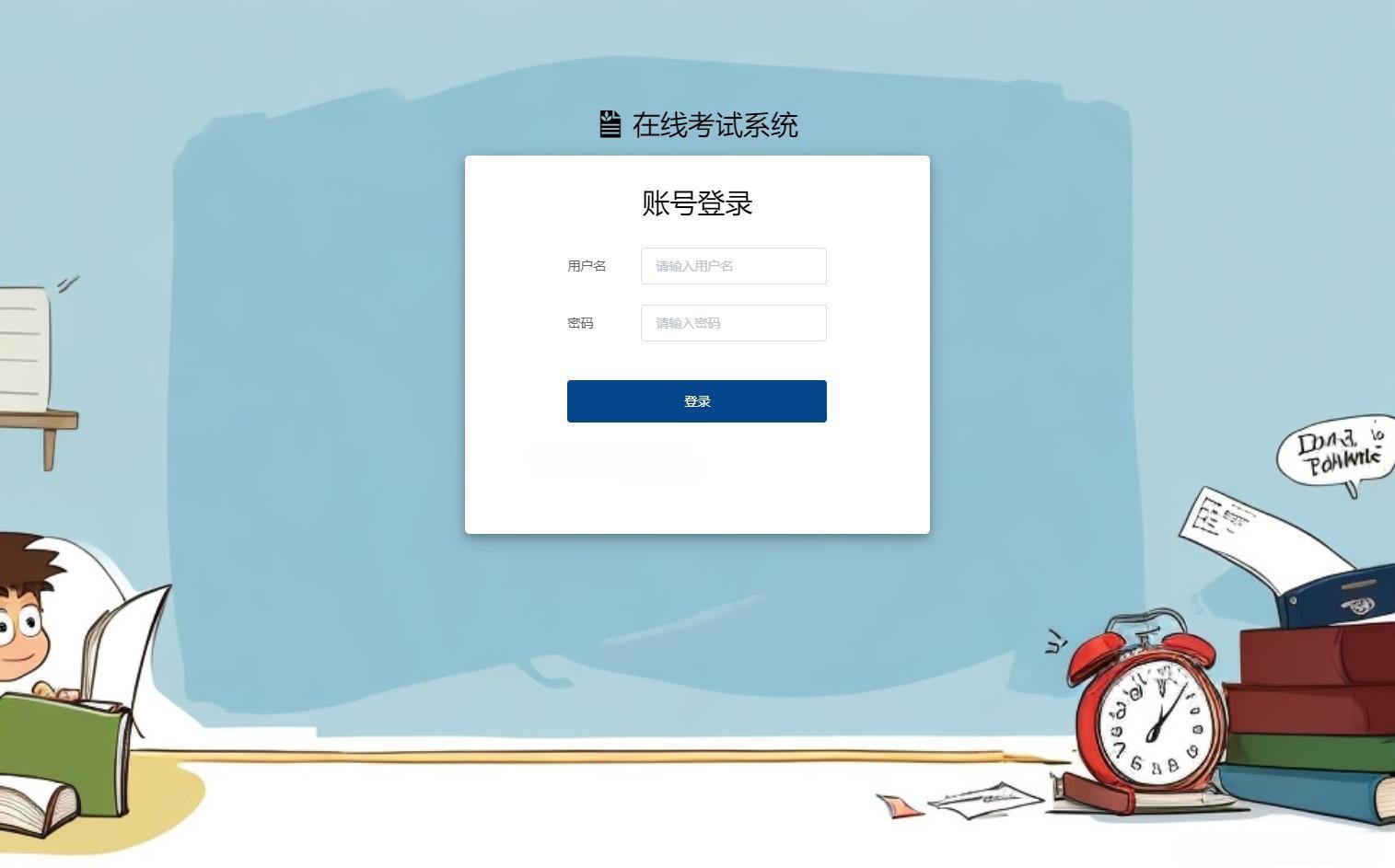
运行展示





部分代码
前端教师管理:
// 教师管理页面
<template>
<div class="all">
<el-table :data="pagination.records" border>
<el-table-column fixed="left" prop="teacherName" label="姓名" width="180"></el-table-column>
<el-table-column prop="institute" label="学院" width="200"></el-table-column>
<el-table-column prop="sex" label="性别" width="120"></el-table-column>
<el-table-column prop="tel" label="联系方式" width="120"></el-table-column>
<el-table-column prop="email" label="邮箱" width="240"></el-table-column>
<el-table-column prop="cardId" label="身份证号" width="240"></el-table-column>
<el-table-column prop="type" label="职称" width="120"></el-table-column>
<el-table-column fixed="right" label="操作" width="240">
<template slot-scope="scope">
<el-button @click="checkGrade(scope.row.teacherId)" type="primary" icon="el-icon-a-032">编辑</el-button>
<el-button @click="deleteById(scope.row.teacherId)" type="danger" icon="el-icon-a-022">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pagination.current"
:page-sizes="[6, 10]"
:page-size="pagination.size"
layout="total, sizes, prev, pager, next, jumper"
:total="pagination.total"
class="page">
</el-pagination>
<!-- 编辑对话框-->
<el-dialog
title="编辑教师信息"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<section class="update">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="姓名">
<el-input v-model="form.teacherName"></el-input>
</el-form-item>
<el-form-item label="学院">
<el-input v-model="form.institute"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-input v-model="form.sex"></el-input>
</el-form-item>
<el-form-item label="电话号码">
<el-input v-model="form.tel"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="form.pwd"></el-input>
</el-form-item>
<el-form-item label="身份证号">
<el-input v-model="form.cardId"></el-input>
</el-form-item>
<el-form-item label="职称">
<el-input v-model="form.type"></el-input>
</el-form-item>
</el-form>
</section>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="submit()">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
pagination: {
//分页后的考试信息
current: 1, //当前页
total: null, //记录条数
size: 6, //每页条数
},
dialogVisible: false, //对话框
form: {}, //保存点击以后当前试卷的信息
};
},
created() {
this.getTeacherInfo();
},
methods: {
getTeacherInfo() {
//分页查询所有试卷信息
this.$axios(`/api/teachers/${this.pagination.current}/${this.pagination.size}`).then(res => {
this.pagination = res.data.data;
}).catch(error => {});
},
//改变当前记录条数
handleSizeChange(val) {
this.pagination.size = val;
this.getTeacherInfo();
},
//改变当前页码,重新发送请求
handleCurrentChange(val) {
this.pagination.current = val;
this.getTeacherInfo();
},
checkGrade(teacherId) { //修改教师信息
this.dialogVisible = true
this.$axios(`/api/teacher/${teacherId}`).then(res => {
this.form = res.data.data
})
},
deleteById(teacherId) { //删除当前教师
this.$confirm("确定删除当前教师吗?删除后无法恢复","Warning",{
confirmButtonText: '确定删除',
cancelButtonText: '算了,留着吧',
type: 'danger'
}).then(()=> { //确认删除
this.$axios({
url: `/api/teacher/${teacherId}`,
method: 'delete',
}).then(res => {
this.getTeacherInfo()
})
}).catch(() => {
})
},
submit() { //提交更改
this.dialogVisible = false
this.$axios({
url: '/api/teacher',
method: 'put',
data: {
...this.form
}
}).then(res => {
console.log(res)
if(res.data.code ==200) {
this.$message({
message: '更新成功',
type: 'success'
})
}
this.getTeacherInfo()
})
},
handleClose(done) { //关闭提醒
this.$confirm('确认关闭?')
.then(_ => {
done();
}).catch(_ => {});
},
}
};
</script>
<style lang="less" scoped>
.all {
padding: 0px 40px;
.page {
margin-top: 20px;
display: flex;
justify-content: center;
align-items: center;
}
.edit {
margin-left: 20px;
}
.el-table tr {
background-color: #dd5862 !important;
}
}
.el-table .warning-row {
background: #000 !important;
}
.el-table .success-row {
background: #dd5862;
}
</style>后端登录:
package com.rabbiter.oes.controller;
import com.rabbiter.oes.entity.*;
import com.rabbiter.oes.serviceimpl.LoginServiceImpl;
import com.rabbiter.oes.util.ApiResultHandler;
import org.apache.tomcat.util.security.MD5Encoder;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@RestController
public class LoginController {
@Autowired
private LoginServiceImpl loginService;
@PostMapping("/login")
public ApiResult login(@RequestBody Login login, HttpServletRequest request, HttpServletResponse response) {
Integer username = login.getUsername();
String password = login.getPassword();
Admin adminRes = loginService.adminLogin(username, password);
if (adminRes != null) {
Cookie token = new Cookie("rb_token", adminRes.getCardId());
token.setPath("/");
Cookie role = new Cookie("rb_role", "0");
role.setPath("/");
//将cookie对象加入response响应
response.addCookie(token);
response.addCookie(role);
return ApiResultHandler.buildApiResult(200, "请求成功", adminRes);
}
Teacher teacherRes = loginService.teacherLogin(username,password);
if (teacherRes != null) {
Cookie token = new Cookie("rb_token", teacherRes.getCardId());
token.setPath("/");
Cookie role = new Cookie("rb_role", "1");
role.setPath("/");
response.addCookie(token);
response.addCookie(role);
return ApiResultHandler.buildApiResult(200, "请求成功", teacherRes);
}
Student studentRes = loginService.studentLogin(username,password);
if (studentRes != null) {
Cookie token = new Cookie("rb_token", studentRes.getCardId());
token.setPath("/");
Cookie role = new Cookie("rb_role", "2");
role.setPath("/");
response.addCookie(token);
response.addCookie(role);
return ApiResultHandler.buildApiResult(200, "请求成功", studentRes);
}
return ApiResultHandler.buildApiResult(400, "请求失败", null);
}
@PostMapping("/logout")
public void logout(HttpServletRequest request, HttpServletResponse response) {
Cookie token = new Cookie("rb_token", null);
token.setPath("/");
token.setMaxAge(0);
Cookie role = new Cookie("rb_role", null);
role.setPath("/");
role.setMaxAge(0);
response.addCookie(token);
response.addCookie(role);
}
}源码下载
请在下方用积分兑换
感谢您的访问,Ctrl+D收藏本站吧。

© 版权声明
THE END































暂无评论内容