
项目介绍
在信息技术高速发展的今天,新知识、新技术层出不穷,计算机技术早已广泛的应用于各行各业之中,利用计算机的强大数据处理能力和辅助决策能力叫,实现行业管理的规范化、标准化、效率化。
管理信息系统(Management Information System,简称MIS〉是一个以人为主导,利用计算机软硬件技术以及网络通信技术,实现对信息的收集、传输、储存、更新。
目前,管理信息系统广泛采用WEB技术作为开发的主要技术。在经过多年的技术积累与更新,WEB技术已经从一种简单的信息浏览和信息交互平台发展为复杂的企业级应用。
目前宠物宠物医院一直以来都是使用传统的人工方式管理各种文件档案,对宠物诊疗等重要信息进行人工手写记录,工作效率低,且时间一长,将产生大量文件,这对于文件的查找、信息查询造成很多困难,存在着许多缺点。随着社区越来越多的家庭开始饲养宠物,宠物宠物医院管理方法落后的问题越来越明显,管理上面临的问题越来越突出。
为了能够方便宠物医院的管理,一套完善的管理机制是必不可少的,也是宠物医院提供良好服务质量的一个前提,而应用信息技术的现代化宠物宠物医院管理系统已成为宠物宠物医院运营必不可少的基础设施与技术支撑。
宠物宠物医院管理系统的应用,不仅可以实现将宠物宠物医院工作中的挂号业务、诊疗业务、收费业务、宠物住院业务、宠物美容业务等有机的结合起来;还可以通过建立宠物档案,帮助医生更好更及时的了解宠物病情,制定宠物治疗计划,满足宠物主人的治疗需求,同时宠物档案的建立也有利于宠物的防疫工作。除此之外,管理系统对用户权限划分,帮助宠物医院规范化工作流程,提高工作效率,全面提高宠物宠物医院的管理水平。
因此如何利用计算机技术实现宠物宠物医院信息化管理*是一个值得研究的问题。基于这个背景,本组决定开发一套适合宠物宠物医院的信息管理系统。
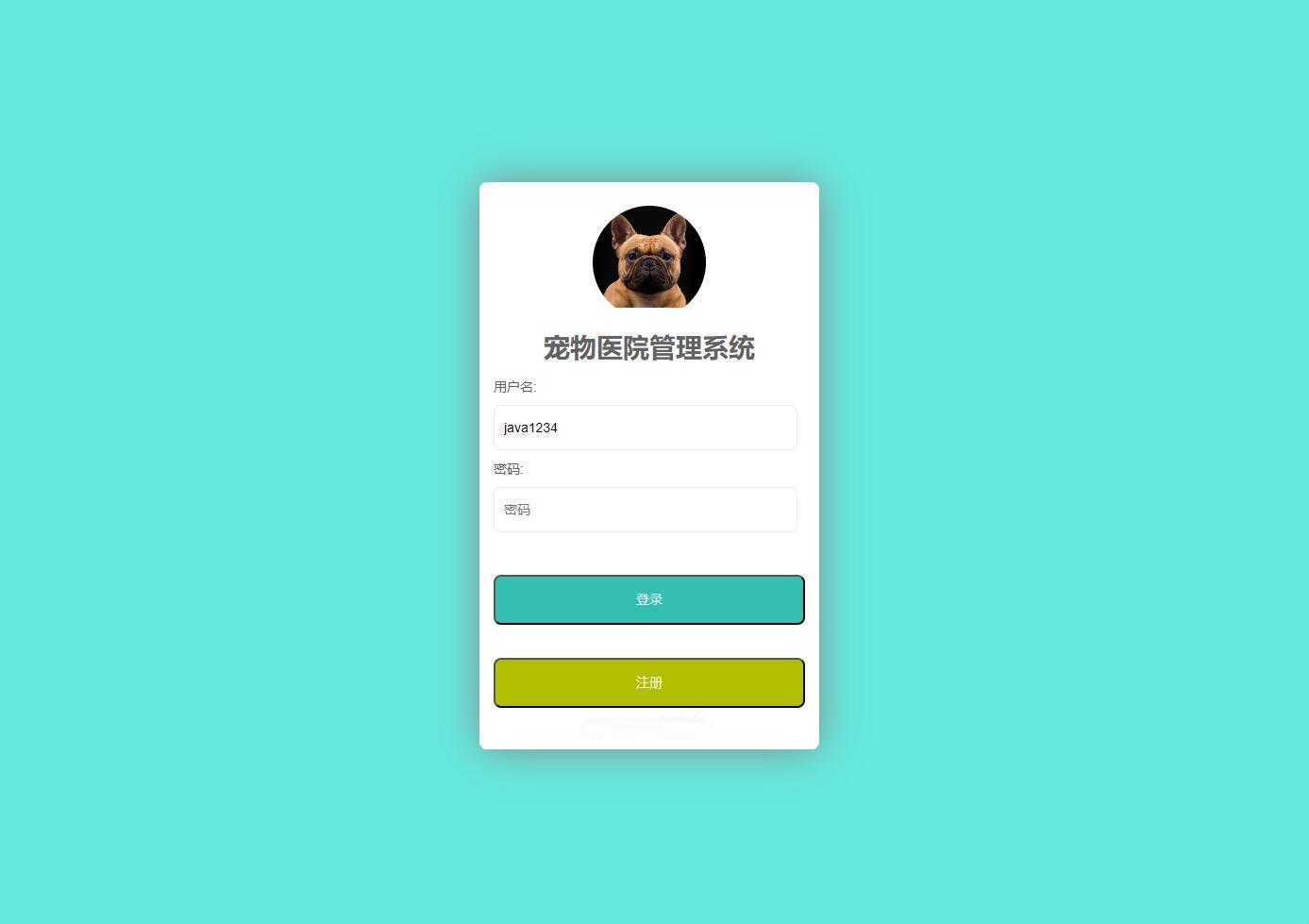
系统展示










部分代码
package com.phms.controller.user;
import com.phms.model.ResultMap;
import com.phms.pojo.User;
import com.phms.service.UserRoleService;
import com.phms.service.UserService;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
/**
* 用户控制
*/
@Controller("User")
@RequestMapping("/user")
public class UserController {
private final Logger logger = LoggerFactory.getLogger(UserController.class);
private final ResultMap resultMap;
@Autowired
private UserService userService;
@Autowired
private UserRoleService userRoleService;
@Autowired
public UserController(ResultMap resultMap) {
this.resultMap = resultMap;
}
/**
* 返回有权限信息
*/
@RequestMapping(value = "/getMessage", method = RequestMethod.GET)
public ResultMap getMessage() {
return resultMap.success().message("您拥有用户权限,可以获得该接口的信息!");
}
/**
* 修改用户信息页面user/userEdit.html
*/
@RequestMapping(value = "/editUserPage")
public String editUserPage(Long userId, Model model) {
model.addAttribute("manageUser", userId);
if (null != userId) {
User user = userService.selectByPrimaryKey(userId);
model.addAttribute("manageUser", user);
}
return "user/userEdit";
}
/**
* 更新数据库
*/
@ResponseBody
@RequestMapping("/updateUser")
public String updateUser(User user) {
return userService.updateUser(user);
}
}<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" xmlns:tiles="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>登录页面</title>
<script type="text/javascript" th:src="@{/js/jquery.min.js}" src="js/jquery.min.js" ></script>
<style type="text/css">
body, html {
height: 100%;
margin: 0;
font-family: "Arial";
font-weight: lighter;
color: #626262;
background-color: #66e8dc;
}
.container {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.loginBox {
width: 330px;
background-color: white;
box-shadow: 0px 0px 43px -2px rgba(135,130,135,1);
border-radius: 8px;
padding: 15px;
}
.userImage {
border-radius: 50%;
overflow: hidden;
width: 120px;
height: 120px;
margin: 10px auto 30px;
}
img {
width: 100%;
}
.input-wrapper {
position: relative;
}
.error-userName, .error-pass, .error-nickName {
position: absolute;
top: 5px;
padding: 5px 10px;
right: 0;
color: white;
background-color: #66e8dc;
border-radius: 10px;
}
.triangle {
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid #66e8dc;
position: absolute;
right: 18px;
bottom: -8px;
}
.input2 {
display: block;
width: 300px;
padding: 15px 10px;
border-radius: 8px;
border: 1px solid #ececec;
margin: 10px 0;
}
.input3 {
outline: none;
width: 100%;
padding: 15px 10px;
margin-top: 35px;
border-radius: 8px;
background-color: #32bfb2;
color: white;
font-weight: lighter;
}
.input4 {
outline: none;
width: 100%;
padding: 15px 10px;
margin-top: 35px;
border-radius: 8px;
background-color: #b2bf00;
color: white;
font-weight: lighter;
}
.warning {
border-color: red
}
.confirmation {
width: 200px;
position: absolute;
top: 0;
border-radius: 50%;
overflow: hidden;
height: 200px;
left: 50%;
margin-left: -100px;
top: 50%;
margin-top: -100px;
box-shadow: 10px 10px 10px;
z-index: 10
}
.overlay {
background: rgba(14, 14, 14, 0.57);
height: 100%;
position: absolute;
top: 0;
left: 0;
right: 0;
z-index: 9;}
.showOk {
animation: showOk 1s ease 1 normal;
width: 200px;
height: 200px;
}
@keyframes showOk {
from {
transform: scale(0);
opacity: 0
}
to {
transform: scale(1);
opacity: 1;
}
}
</style>
<!-- layer -->
<link type="text/css" rel="stylesheet" th:href="@{/plug/layui/css/layui.css}"/>
<script type="text/javascript" th:src="@{/plug/layui/layui.all.js}" src="plug/layui/layui.all.js" ></script>
<script type="text/javascript">
if(window != top){
//session 失效 判断有没父页面,有,改变父页面地址
top.location.href = location.href;
}
$(function(){
$(".error-pass, .error-userName").hide();
$(".overlay").hide();
$(".confirmation").hide();
$(".index_top_div").focus();
});
function validateForm() {
var countErrors = 0;
var userName = $("#name");
var passInput = $("input[type=password]");
if(userName.val() < 1) {
$(".error-userName").fadeIn();
$(".userName-msg").html("用户名不能为空");
$(userName).addClass("warning");
countErrors++;
} else {
$(userName).removeClass("warning");
}
if(passInput.val().length < 5) {
$(".error-pass").fadeIn();
$(".pass-msg").html("密码长度不能小于5个字符");
$(passInput).addClass("warning");
countErrors++;
} else {
$(passInput).removeClass("warning");
}
setTimeout(function showErrorMsg() {
$(".error-userName, .error-pass").fadeOut();
}, 2000)
if(countErrors === 0) {
$(".overlay").show();
$(".confirmation").show();
login();
}
}
function login(){
// 准备参数
var param = new Object();
param.username = $.trim($("#name").val());
param.password = $.trim($("#password").val());
$.ajax({
type:"POST",
async:true, //默认true,异步
data:param,
dataType:'json',
url:"/login",
success:function(data){
if(data.result == "success"){
window.location.href = "/main";
}else if(data.message == "PASSWORD_ERR" || data.message == "USERNAME_NOT_EXIST"){
layer.alert('用户名或密码错误', {icon: 2});
$("#name").val("");
$("#password").val("")
}else{
layer.alert('登陆失败!请找管理员授权!', {icon: 2});
}
},
error:function() {
layer.alert('系统错误,服务器正忙!', {icon: 2});
}
});
}
function regist(){
window.location.href = "/regist";
}
function key_down(num){
if(num == 13) {
var name = $.trim($("#name").val());
var pass = $.trim($("#password").val());
if(name && pass){
validateForm();
}else{
layer.closeAll(); //疯狂模式,关闭所有层
}
}
}
</script>
</head>
<body onkeydown="key_down(event.keyCode);">
<div class="overlay"></div>
<div class="container">
<div class="loginBox">
<div class="userImage" style="margin-bottom: 0px;">
<img src="imgs/catFace.jpg">
</div>
<form id="loginForm">
<div style="text-align: center;margin-top: 10px;margin-bottom: 15px;">
<p style="text-align: center;"><h1><strong>宠物医院管理系统</strong></h1></p>
</div>
<div class="input-wrapper">
<label>用户名:</label>
<input type="text" id="name" class="input2" placeholder="请输入用户名">
<div class="error-userName"><div class="userName-msg"></div><div class="triangle"></div></div>
</div>
<div class="input-wrapper">
<label>密码:</label>
<input type="password" id="password" class="input2" placeholder="密码">
<div class="error-pass"><div class="pass-msg"></div><div class="triangle"></div></div>
</div>
<input type="button" name="" value="登录" class="input3" onClick="validateForm()">
<input type="button" name="" value="注册" class="input4" onClick="regist()">
<p align="center" style="padding-top: 10px;">
<a href="http://www.java1234.com/a/bysj/javaweb/" target='_blank'><font color=red>Java1234收藏整理</font></a>
</p>
</form>
</div>
</div>
</body>
</html>项目文件

感谢您的访问,Ctrl+D收藏本站吧。

































暂无评论内容